Role
UX research and design collaborative work in a team of UX designers
Tools
Figma, Adobe Illustrator and Notion.
The brief
Create an application for women in different countries, including rural areas with low access to the internet and varying levels of literacy , providing healthcare education.
Discovery
Understanding the problem
We based on qualitative and qualitative data
User interviews
subject matter expert interviews
secondary Research
user surveys
surveys for medical experts
surveys for social cultural experts
Key findings
Make it available offline so that women in rural areas with limited or no access to the internet can use it.
Accessibility ensure that the user interface is accessible to users with varying levels of literacy. this may involve using simple language and visual aids to help users understand how to use the product. this will help to understand and retain the information.
Cultural sensitivity: be mindful in cultural norms and tradition .
Make it interactive: Make the application interactive by incorporating surveys, and forums to engage users and encourage them to learn more about their health.
Provided information on local healthcare resources, including clinics, hospitals and healthcare providers, to help women access.
Address common health concern that women face, such as infection diseases, pleasure and pain.
User interviews
Here are some Key questions to collect qualitative data for our design:
What barriers, if any, have you faced in accessing healthcare services related to women's health?
How do you feel about sharing personal health information through a digital platform?
What would be the most effective way to motivate women to use a healthcare application regularly?
What are the most critical health concerns for women, in your opinion?
Affinity mapping
Start by gathering ideas, thoughts, and information about the woman's experience from the previous interviews.
Write each experience or piece of information on a sticky note.
Once you have a good collection of thoughts, start grouping them into categories based on similarities.
Look for patterns and connections between the different groups.
Use the categories and themes to prioritize features and functions and to ensure that the application meets the needs of its users.
Comparative Analysis
Jiwa Ibu , Aya contigo, Unrwa and Nejjat are projects launched from a non governmental organizations to provided a range of essential services including education, healthcare and emergency assistance. we did a comparative analysis based on a feature inventory among them to learn how they provided these services taking in consideration language, location and services provided.
Define
Personas
To understand the needs and behaviors of our target audience, was helpful to create two personas that represent different segments of that audience of users interacting with the product differently.
Second persona
We needed to create an accessible platform where women from various ethnic communities with varying literacy levels can share their experiences, which will result in helping them make the right decisions for their sexual and reproductive health because they feel validated and empowered.
Design
Design Solutions
Once we understood the problem, we gathered as much information as possible, including our research, conversations with experts, and collecting data. We Started generating ideas for potential solutions. We used brainstorming techniques and encouraged creativity to find solutions.
Wireframes low fidelity
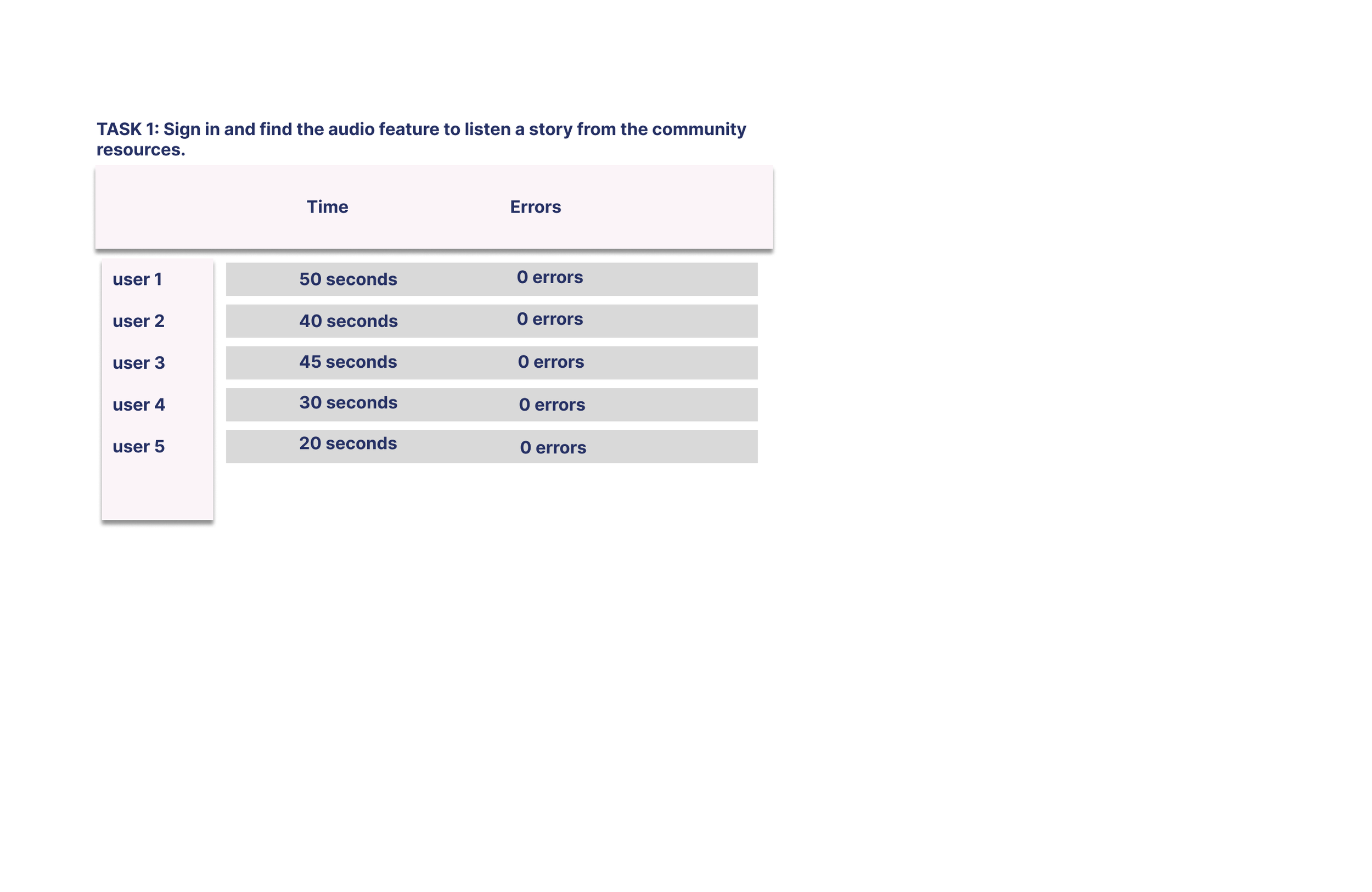
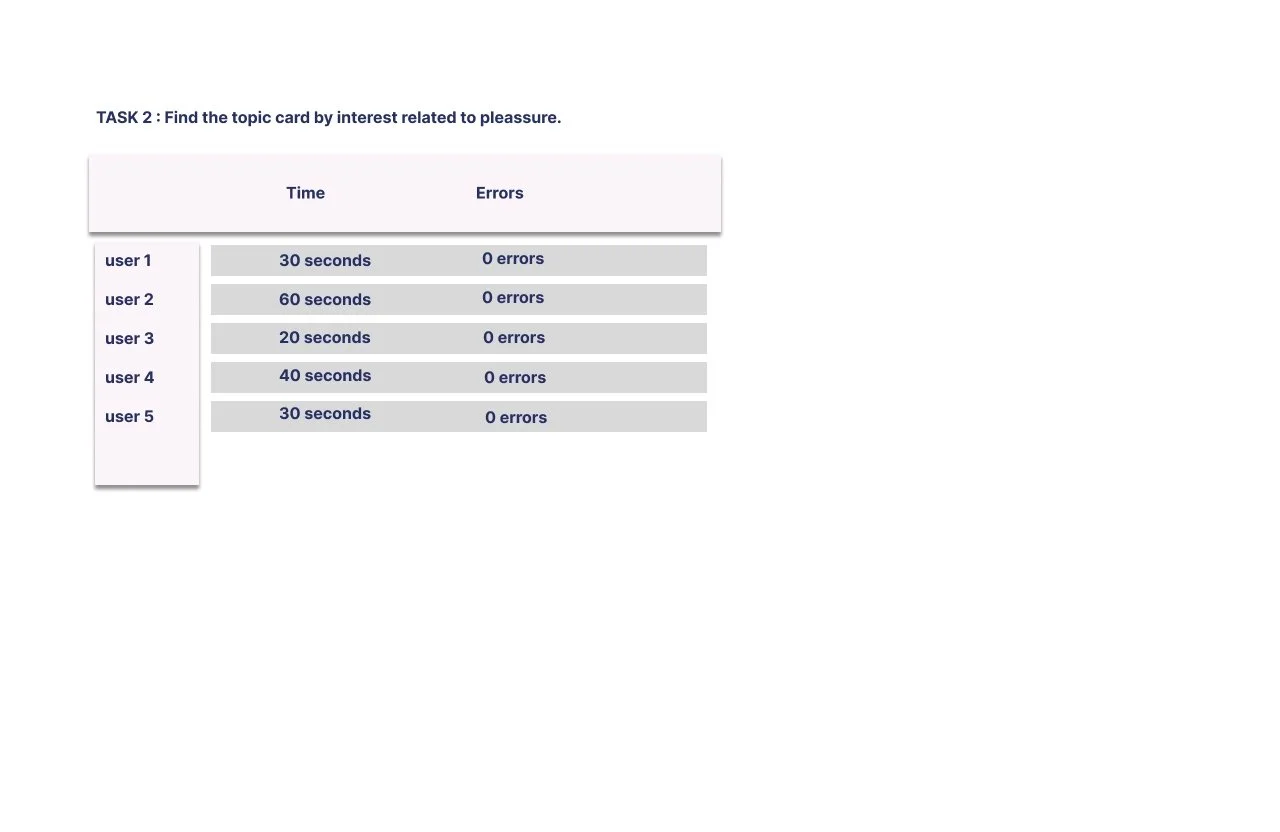
Testing
Once you have selected the best idea, develop a plan to implement and test the solution. This can include creating prototypes, conducting simulations and testing the solution on a small scale.
Insights
2 out 5 users struggled with not click on information toggle, just remained on “about” section.
3 out 5 users struggled to navigate to information on yeast infection because they did not know the medical meaning of “fungal overgrowth”
2 out of 5 users tried to navigate to story on pleasure directly through information cards, not the global navigation.
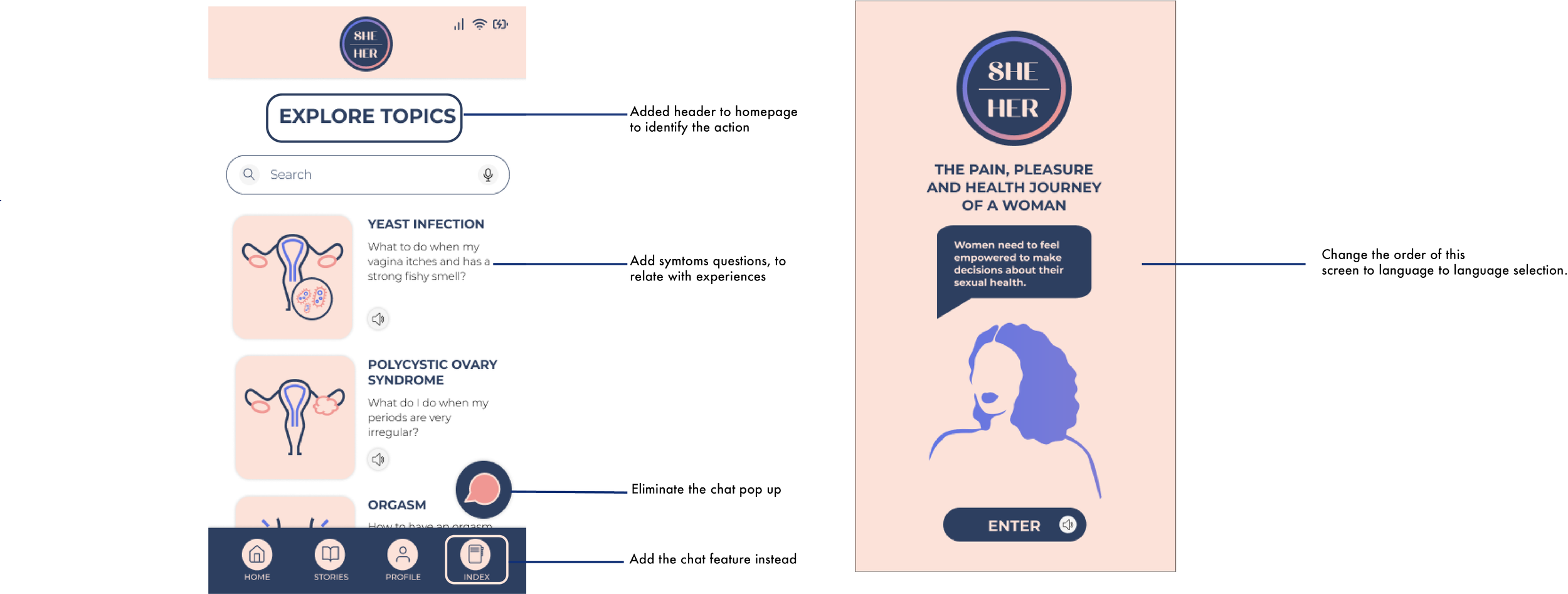
Design Iteration
Based on the experience, observation, and feedback of the user. Refining the product and improving the design to ensure that the final product meets the expectations.